Aus OPwiki
Verweissensitive Grafiken sind Bilder, die gesamt oder in einzelnen Teilen verlinkt sind.
Einfach verlinkte Grafiken
Bei einfach verlinkten Bildern verweist das Komplette Bild auf ein Ziel. Das rechts verlinkte Bild der Whitebeard-Flagge verweist auf den Artikel Whitebeard-Bande. Das wird durch den Quellcode ersichtlich:
<imagemap>
Datei:WhitebeardFlagge.png|thumb|right|250px
default [[Whitebeard-Bande]]
desc none
</imagemap>
- In der ersten Zeile innerhalb des Imagemap-Tags sehen wir den selben Inhalt wie er auch bei einem normalen Datei-Tag stehen könnte.
- In der zweiten Zeile wird das Ziel der Grafik sichtbar. Hier der Artikel Whitebeard-Bande, wie bei einem normalen Internen Link, in 2 Eckige klammern gefasst.
- In der dritten Zeile sehen wir desc none. Das braucht in den Meisten fällen nicht verändert werden, man kann es aber auch mit einer Ortsangabe (z.B "bottom left") versehen.
Mehrfach verlinkte Grafiken
Syntax & Funktionsweise
Die Koordinaten werden einfach hintereinander geschrieben. Dabei gehören immer zwei Koordinaten zu einem Punkt: die X und die Y Koordinate.
Beispiel:
179 172 287 278
Diese vier zahlen werden als die Punkte 1 (179/172) und 2 (287/278) erkannt. Diese werden dann als Wegpunkte eingetragen.
Formen
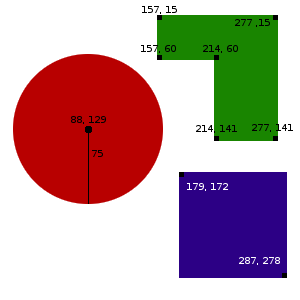
Wie ihr an der Grafik rechts seht, wird zwischen 3 Formen unterschieden: Kreise, Rechtecke und Vielecke.
- Das Rechteck: Beim Rechteck müssen jeweils die Koordinaten der Ecken obenlinks und untenrechts angegeben werden. Als Anweisung für die Imagemap wird hier rect benutzt. Beispiel:
rect 179 172 287 278 [[Hauptseite]]
Das ergibt das dunkelblau gefärbte Rechteck.
- Der Kreis: Beim Kreis sind nur 3 Zahlen wichtig: Die ersten beiden sind die Koordinaten des Kreismittelpunktes, die dritte ist der Kreisradius. Als Anweisung für die Imagemap wird hier circle benutzt. Beispiel:
circle 88 129 75 [[Hauptseite]]
Das ergibt den dunkelroten Kreis.
- Das Vieleck: Beim Vieleck müssen verschiedene Wegpunkte gesucht werden. In der Grafik rechts sind diese Wegpunkte mit kleinen schwarzen Punkten gekennzeichnet. Ermittelt auch von diesen Punkten wieder die Koordinaten und schreibt sie hintereinander. Als Anweisung für die Imagemap wird hier poly genutzt. Beispiel:
poly 157 15 157 60 214 60 214 141 277 141 277 15 [[Hauptseite]]
Das ergibt das dunkelgrüne Vieleck.
Somit kommen wir zu einem Ergebnis, was so aussehen könnte:
<imagemap>
Datei:Imagemap_formen_hilfe.png|right
rect 179 172 287 278 [[Hauptseite]]
circle 88 129 75 [[Hauptseite]]
poly 157 15 157 60 214 60 214 141 277 141 277 15 [[Hauptseite]]
desc none
</imagemap>
Sonstiges
- Die Koordinaten richten sich immer nach dem Orginalbild, ist das Bild skaliert, werden die Koordinaten angepasst.
- Koordinaten bestimmt man am einfachsten mit Bildbearbeitungsprogrammen wie Paint oder Gimp. Dort kann man einfach mit dem Cursor über eine Stelle fahren und am Fensterrand werden die Koordinaten angezeigt.
- Bei mehrfachen Verlinkungen kann der default-Parameter weggelassen werden, dann ist alles, was nicht als Link bestimmt wurde nicht verlinkt. Gibt man einen default-Parameter an so wird alles, was nicht bestimmt wurde auf die gewählte Seite verlinkt.